Bugs I needed a user to find
Using things more often makes them easier to use again. When I work on projects, I know what I want the project to be at the end. I know what it should look like and how I want to work. But then there are things that I do not think of. Recently, I have finished a list of changes that I would make to my portfolio and personal projects.
I finished everything task list, and to me, I thought everything looked good. I started to show my portfolio to people I knew. I asked them what they thought and what they suggested. One person was having a hard time using the navigation, something that I did not expect to be a snag. I did not blame her, and decided to redo the navigation to make it easier.
What I noticed first was that it was not obvious that any content existed further down the page. I thought of ways I could clue the user into scrolling down. I came up on the idea of a downwards pointing arrow that bobs and disappears after scrolling.
 Canvas zigzag
Canvas zigzag
Next, I noticed that a heading looked like a button. I removed the underline from the text to prevent it from looking interactive.
 Admittedly, this did look like any underlined link
Admittedly, this did look like any underlined link
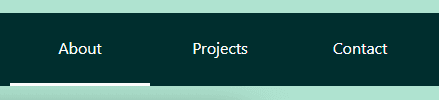
Finally, there was no indication of the current page, so I added an underline.
 I did this by utilizing React State and inline styles
I did this by utilizing React State and inline styles
My portfolio is much easier to navigate now with these simple changes. You can find my site at https://tylertrout.com